Повышаем микроконверсии сайта с помощью виджетов GetSiteControl и CoMagic
Сервис GetSiteControl — один из успешных сервисов для размещения универсальных виджетов на сайте. Он позволяет решать задачи по генерации потенциальных клиентов, предотвращению отказов и увеличению ROI путем показа в нужные моменты форм для сбора лидов. С его помощью можно проводить нелинейные опросы аудитории, продвигать особые предложения, сообщать пользователям о новостях, приглашать на мероприятия.
Все это доступно благодаря гибкому интерфейсу настройки форм и корректной работе на различных типах устройств.
CoMagic не мог пройти мимо данного источника микроконверсий. Ниже мы даем подробную инструкцию по внедрению взаимодействий с виджетами GetSiteControl в CoMagic. Она поможет решить основную задачу — оценить эффективность рекламного канала путем анализа всех видов взаимодействий и обращений посетителя на сайте.
В примерах будем работать с кодом вставки GetSiteControl, внедренным на сайт через Google Tag Manager. Это наиболее удобный и правильный подход для реализации всех возможностей сервиса.
Пример 1: Отслеживание переходов по промовиджетам.
Пример 3: Отслеживание разных взаимодействий с разных виджетов на сайте.
Пример 1. Отслеживание переходов по промовиджетам
Основная задача — отследить всех пользователей, которые перешли по промоакции, источник и канал перехода. То есть посмотреть, как данная микроконверсия влияет на эффективность канала.
На одном из сайтов типа https://site.ru/ установлен промовиджет:

Переход при клике на кнопку ведет на страницу скидок https://site.ru/sales/.
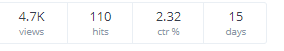
Статистика в GetSiteControl не позволяет делать какие-либо выводы о посещении этой страницы:

Чтобы получить более подробную аналитику, сделаем следующее:
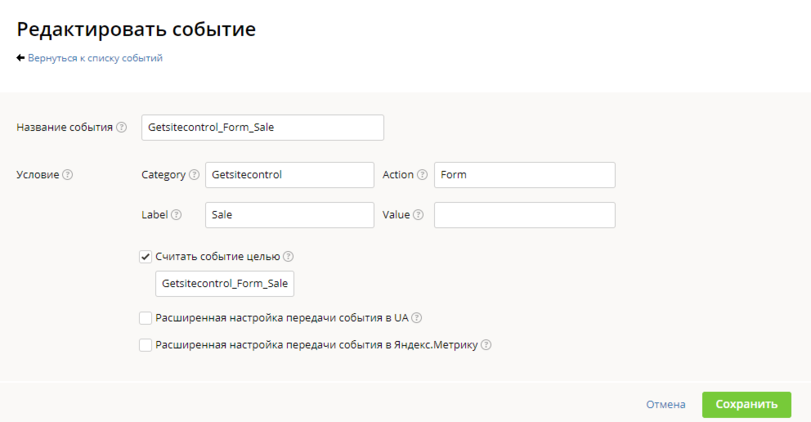
- Заведем пользовательское событие в CoMagic и создадим цель на данный переход.

- Модифицируем код вставки GetSiteControl.
Изначально код выглядит так:
<script>
(function (w,i,d,g,e,t,s) {w[d] = w[d]||[];t= i.createElement(g);
t.async=1;t.src=e;s=i.getElementsByTagName(g)[0];s.parentNode.insertBefore(t, s);
})(window, document, '_gscq','script','//widgets.getsitecontrol.com/309/script.js');
</script>
Добавим в него строку кода для отслеживания клика на кнопку 
<script>
(function (w,i,d,g,e,t,s) {w[d] = w[d]||[];t= i.createElement(g);
t.async=1;t.src=e;s=i.getElementsByTagName(g)[0];s.parentNode.insertBefore(t, s);
})(window, document, ' _gscq','script','//widgets.getsitecontrol.com/309/script.js');
</script>
<script>
_gscq.push(['callback','submit', function (widgetId, data) {
{Comagic.trackEvent('Getsitecontrol', 'Form', 'Sale', ''); }
}]);
</script>
Здесь Comagic.trackEvent('Getsitecontrol', 'Form', 'Sale', '') — стандартная отправка события в CoMagic с данными, взятыми из заведенного нами события на предыдущем этапе.
- Проверяем поведение виджета на сайте кликом на
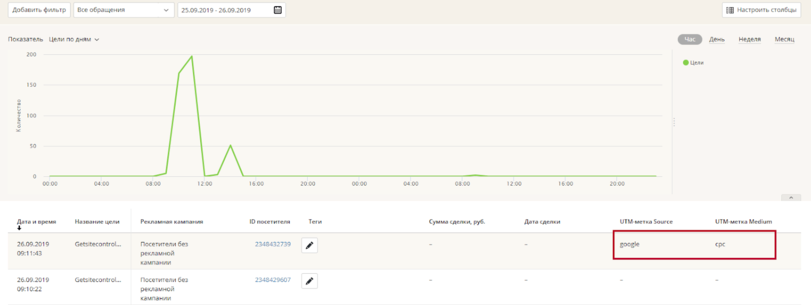
 . И проверяем цели в отчете «Цели» в CoMagic.
. И проверяем цели в отчете «Цели» в CoMagic.

Переходы по виджету стали отслеживаться в отчетности CoMagic, что позволяет строить любые отчеты и оценивать эффективность канала более полно.
Пример 2. Отслеживание контактных данных по виджетам — подпискам на мероприятия или новостную рассылку.
Основная задача — отследить всех пользователей, которые откликнулись на предложения об участии в мероприятиях или получении новостной рассылки, и собрать их контактные данные. Вторая задача — оценить, как данная микроконверсия влияет на эффективность канала.
Устанавливаем на сайте виджет-подписку:

При клике на кнопку  происходит отправка данных в GetSiteControl. Статистика в GetSiteControl не позволяет делать какие-либо выводы:
происходит отправка данных в GetSiteControl. Статистика в GetSiteControl не позволяет делать какие-либо выводы:


- Модифицируем код вставки GetSiteControl.
Изначально код выглядит так:
<script>
(function (w,i,d,g,e,t,s) {w[d] = w[d]||[];t= i.createElement(g);
t.async=1;t.src=e;s=i.getElementsByTagName(g)[0];s.parentNode.insertBefore(t, s);
})(window, document, '_gscq','script','//widgets.getsitecontrol.com/309/script.js');
</script>
Добавим в него строку кода для отслеживания клика на кнопку 
<script>
(function (w,i,d,g,e,t,s) {w[d] = w[d]||[];t= i.createElement(g);
t.async=1;t.src=e;s=i.getElementsByTagName(g)[0];s.parentNode.insertBefore(t, s);
})(window, document, '_gscq','script','//widgets.getsitecontrol.com/309/script.js');
</script>
<script>
_gscq.push(['callback','submit', function (widgetId, data) {
{Comagic.addOfflineRequest({
name: data.form.name[0].value,
email: data.form.email[0].value,
phone: '' ,
message: ''
});}
}]);
</script>
Строка ниже, приведенная из этого кода, — стандартная отправка события в CoMagic с данными, взятыми из полей виджета.
<script>
Comagic.addOfflineRequest({
name: data.form.name[0].value,
email: data.form.email[0].value,
phone: '',
message: ''
});
</script>
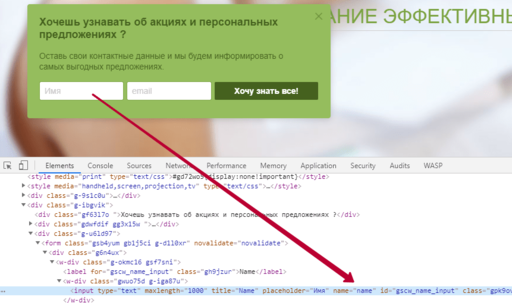
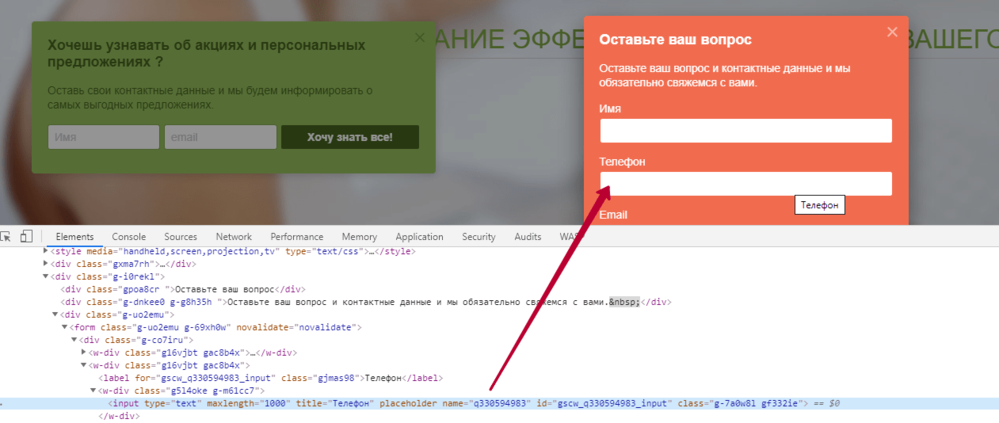
Собрать названия полей можно, если кликнуть в поле правой кнопкой мыши и выбрать в контекстном меню пункт «Посмотреть код».
Пример для data.form.name[0].value

- Проверяем поведение виджета на сайте заполнением полей и кликом на кнопку

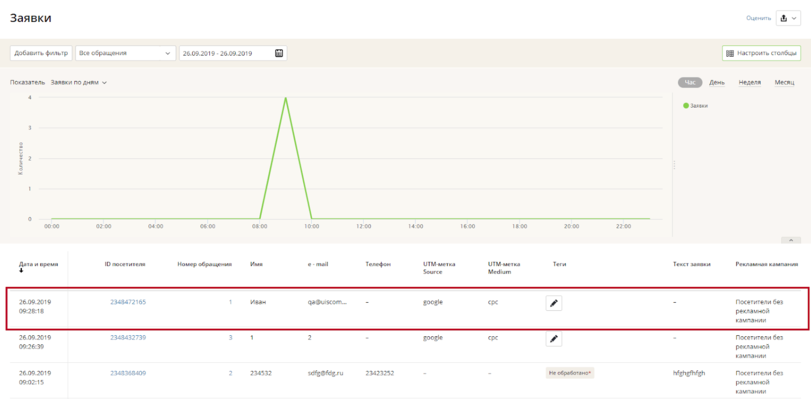
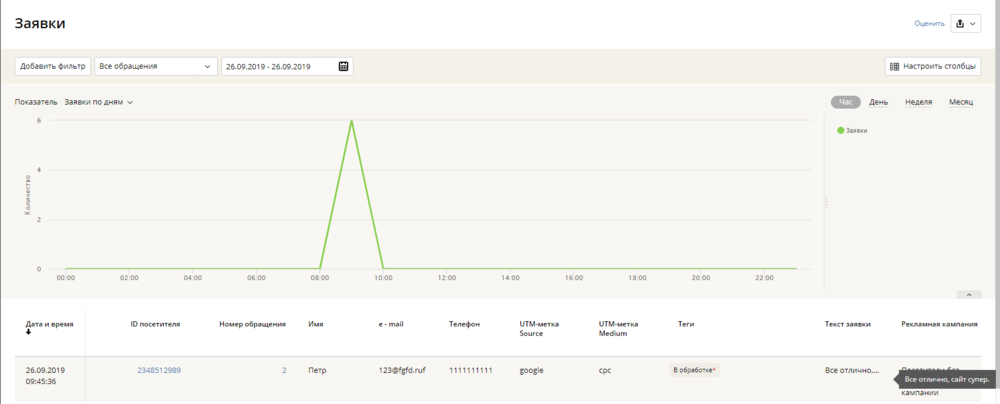
Затем проверяем заявки в отчете «Заявки» CoMagic:

Пример 3. Отслеживание разных взаимодействий с разных виджетов на сайте.
Основная задача — отследить всех пользователей, которые взаимодействовали с любой из форм GetSiteControl. В этом помогут клики на промовиджеты и сбор данных с контактных виджетов. При этом каждый виджет должен вести себя по-разному. Также необходимо оценить, как все микроконверсии влияют на эффективность канала.
Добавляем на сайт следующие промовиджеты:
— виджет с информацией о скидке:

— виджет — приглашение на подписку или мероприятие:

— виджет для сбора контактных данных и обратной связи от посетителей сайта:

- Модифицируем код вставки GetSiteControl.
Изначально код выглядит так:
<script>
(function (w,i,d,g,e,t,s) {w[d] = w[d]||[];t= i.createElement(g);
t.async=1;t.src=e;s=i.getElementsByTagName(g)[0];s.parentNode.insertBefore(t, s);
})(window, document, '_gscq','script','//widgets.getsitecontrol.com/309/script.js');
</script>
Добавим в него строку кода для отслеживания.
<script>
(function (w,i,d,g,e,t,s) {w[d] = w[d]||[];t= i.createElement(g);
t.async=1;t.src=e;s=i.getElementsByTagName(g)[0];s.parentNode.insertBefore(t, s);
})(window, document, '_gscq','script','//widgets.getsitecontrol.com/30995/script.js');
</script>
<script>
_gscq.push(['callback','submit', function (widgetId, data) {
/*debugger*/
if (widgetId===420424)
{ Comagic.trackEvent('Getsitecontrol', 'Form', 'Sale', '');}
else if (widgetId===420456) {Comagic.addOfflineRequest({
name: data.form.name[0].value,
email: data.form.email[0].value,
phone: '' ,
message: ''
});} else if (widgetId===420475) {Comagic.addOfflineRequest({
name: data.form.q872261321[0].value,
email: data.form.email[0].value,
phone: data.form.q330594983[0].value,
message: data.form.message[0].value
});}
}]);
</script>
Строка ниже из этого кода — стандартная отправка события в CoMagic с данными, взятыми из полей виджета.
<script>
Comagic.addOfflineRequest({
name: data.form.q872261321[0].value,
email: data.form.email[0].value,
phone: data.form.q330594983[0].value,
message: data.form.message[0].value
});
</script>
Собрать названия полей можно, кликнув в поле правой кнопкой мыши и выбрав в контекстном меню пункт «Посмотреть код».

Пример для data.form.q330594983[0].value, где if (widgetId===420424)

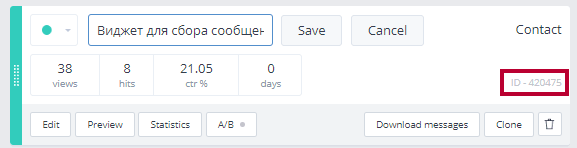
Параметр widgetId — это ID виджета, который можно взять из личного кабинета GetSiteControl.
- А теперь проверяем полученные результаты в отчетах CoMagic

Вывод
Настройка взаимодействий GetSiteControl и CoMagic — технически несложный способ создать виджет на сайте практически под любую маркетинговую цель и собрать аналитику по действиям пользователя с этим виджетом. Анализ этих данных поможет узнать, какие офферы на виджетах лучше всего увеличивают микроконверсии сайта.
О других полезных лайфхаках по настройке взаимодействий CoMagic с популярными сервисами читайте здесь:
— Как настроить уведомления о пропущенных звонках и заявках в Slack из CoMagic
— Как настроить уведомления о пропущенных звонках и заявках в Telegram из CoMagic
Подпишитесь на рассылку
Раз в неделю мы будем присылать вам полезные материалы, подборку интересных кейсов и статей.